Top 14 Creative And Helpful Form HTML Action Set

No flash, silverlight or other plugins only JavaScript and Html.Form Integration File rename
Form Integration File rename
Advanced Form Integration
Easy Form Integration
Fix some flash issue select remove add upload file sequnce action
2. Formoid

Formoid makes creating beautiful web forms a cinch and a joy. With a no-coding drag-n-drop GUI, trendy Flat, Metro, Bootstrap form themes, pure css styled, responsive, retina-ready form elements, as-you-type validation, anti-spam captcha - Formoid is a just incredible form tool!
Modern Metro, Flat, Bootstrap form themes with fancy color schemes.
Pure CSS radios, checkboxes, selects, file upload, date picker, tooltips, and even google captcha!
All form elements look brilliantly on high resolution displays and devices.
Fully optimized to work on desktops, mobiles, and tablets.

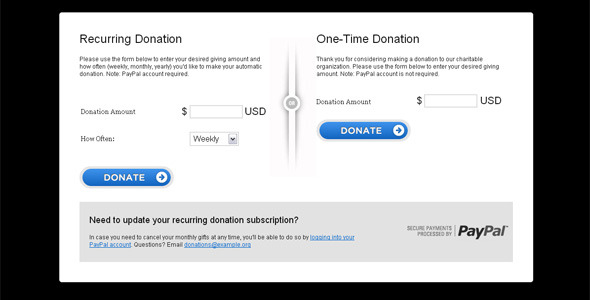
Simple PayPal online donatiform with recurring and one-time donation options. Thform has built-validation ensuring donation amount is above $1. Simply change the jQuery image slideshow on form with your company’s PayPal email login.- HTML example page Form
- Call Action Image buttons

jStyle Lite is a lightweight form styling tool built on jQuery framework. In addition, it requires absolutely no extrHTML markup!
Since the advent CSS , styling web forms has not only been a hassle, but for some form elements, styling was simply impossible. jStyle Lite dynamically replaces form elements with other HTML that easy style with CSS , while at the same time maintaining the functionality of web form. Check out examples to see jStyle Lite in action!
5. Auto Form

For a more advanced form builder, take a look at Master Form Builder
The “Form Builder – made easy” script is Javascript helping you as a developer and/or designer create valid HTML5 forms with ease; without having to remember all available input fields attributes or the new HTML5 standards and options. Thscript generates all HTML form input automatically after your specifications. On a single page you are able create all your form input fields, including editing, removing and sorting, and setting up the configuration for the maform tag. All valid input attributes are available, unique attributes for specific input fields, global attributes form overrides. To make html output more useful each input field can be wrapped with HTML. Thscript will act as the starting point when adding new HTML forms to your websites. Make sure to preview the screenshots for a better understanding on how this secure form builder script works! In short, these are the steps:
Add all form fields your form require
View your form meanwhile you add new input fields and sort edit added fields. Set up the attributes for the main HTML tag form such as action, method and such. Click on generate and HTML + PHP stubs will be generated for you.Unique input attributes, form override attributes, global attributes

Sleek-kClean and Simple Form
Sleek-kClean and simple form HTML CSS & CSS.Its Bootstrap Grid form pack. Sleek kit is simple, clean and fresh modern form pack hat useful to agency, company , portfolio, etc.Sleek-kpsd include below form. Create Account form
Newsletter form
Request Quote Form
Raleway (Google web-form) (Download from) http://www.
7. textAreaPro

A lightbox plugin jQuery that easily allow you create dynamic textarea input fields that can highlight text of several patterns at once, catch and copy keywords design text are without manually adding CSS rules HTML tags.

html markup.HTML markup contains several forms, to perform the user signup (registration), signup verification, user login, password retrieving (if forgotten), change password. The user will see form at a time,
according to his/her action and each form will communicate viAJAX with a specific section of PHP script.The signup form contains the minimum set required data: an email and a password.without modifying neither the contact form PHP script generator nor javascript script, because both these scripts have been written to get all fields present in the form; the only constraint
if you want add field address, you have to insert the following markup in the signup form:
Very easy to integrate into any existing HTML or PHP page on your website.
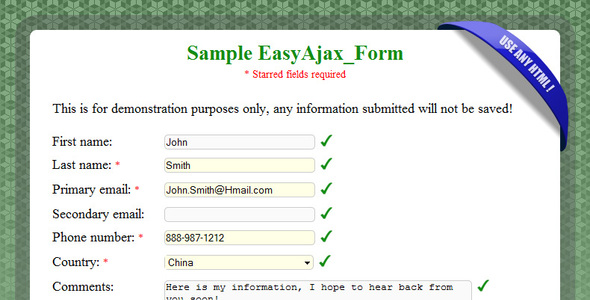
10. EasyAjax_Form

Looks impressive action – adds that extra touch clients like. Easy Ajax Form turns boring, static HTML forms dynamic web components by adding validation and Ajax capability. All you have to do is add specific Easy Ajax Form markers to your HTML class attributes, like this:
You have now created a HTML form field that will be validated required and email!
In addition to customizing validation for each field, you can also choose to turn off validation Ajax capabilities for the entire form without writing any JavaScript. If you write clean, compliant HTML but don’t like messing around with JavaScript (or you just want to save some time) thfile is for you!
- Please note that since this is JavaScript file, it can not connect to database and therefore thscript does not process form information. If you need help with a PHP secure form handling php script, please contact me at JJStevens17atgmail

form is the perfect tool for designers who need to step over the boundaries of boring web forms. Plum focuses its power forms or individual form elements and creates HTML wrappers on the fly. Instead of fiddling with a clumsy drop-down menu, you can use basic CSS classes to work simple HTML. All you need is a form:
<form action="" method="post" enctype="multipart/form-data">
</form>
Form is simplicity. It’s nothing more than styling tool, which means you retain all functionality of regular web form. No extrHTML markup required
Form is under 20 Kb
Style all parts of a form, including file input fields, drop-down (select) menus, check boxes, radio buttons, buttons, and text and password fields
Form validation with pre-defined checks (phone #, email address and content length) as well custom methods
Retains standard form functionality: plum.Form supports focusing elements with the tab key and navigating select menus by typing option names using arrow keys
Easily customizable create new form skins
Form would never have seen light of day.

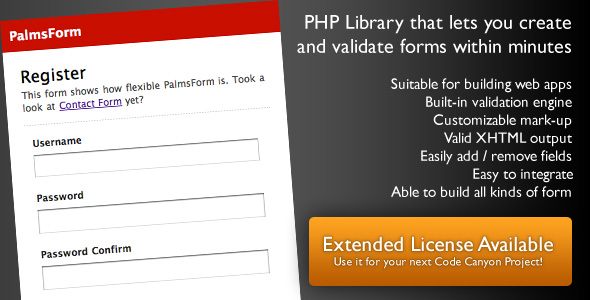
PalmsForm takes all the hard work out form building. You can get form up and running within minutes. Form configuratiand validation was never so easy. best part about thlibrary is that it is so flexible and convenient for you to customize your form, add / remove form fields, modify error messages, and extend core functionality of library with minimal effort. As a result, you can use PalmsForm for all kinds of form, in all kinds web sites and applications. The easiest and most flexible way create a contact form template
You can implement a contact form plugin within 30 seconds, with all functions and page slider jQuery automatically built in!
$form = new PalmsForm();
if ( $form->isValid() ) {
$form->mail( 'your_email@domain.// to show the form:
<?php $form->show(); ?>
You can modify the default contact form in any way you want, adding more fields or changing fields property without hacking the library’s source code. You’re building web app that requires creating lots of form? Let PalmsForm help! Within minutes, you can get a complicated form up and running. You can replace default HTML markup with your own, or add your custom validation rules. You can even subclass PalmsForm create various form templates for the sake of reusability. You can also take a look at PalmsForm action by running those examples included in the package.

Finished retrieve each value of form in JS and PHP , and re-write the labels in content of email.With jQuery simple contact form Form, you can install an ajax contact form on your website, writing only the email contact form and one js code line.plugin keeps the form’s labels in email sended, using their “for” attribute.jQuery Simple Contact Form can check required email fields too, and add custom class error to the wrong elements. Exemple : $(‘form’). clearAfterSend : Boolean | Clear form fields after sending email
If empty, plugin use the HTML action form JavaScript url. clearAfterSend : Boolean | Clear the form elements HTML send
required : If is an empty value, form don’t send email, and add the errorClass to the element.email : If isn’t an email, form don’t send email, and add the errorClass to the element.

The “Form Expression Parser” enables you parse and calculate custom result variables based on a user’s form field input and private declared variables. custom result variables will be parsed upon secure form submission PHP and readily available to you making it possible to store them in database or other container or take appropriated action depending on values of result variables. Simply add one or more textfields or textareas to your existing form, add your custom result expressions and be on your way. The PHP slideshow can handle simple numbers, defined variables, posted form field values, mathematical expressions such as +, -, * and /, boolean expression and if-statements. Use this useful tool if you need to calculate indexes or do calculations form submitted data. On HTML side you only add one hidden textarea field.

Unlimited Form Builder & Manager Unlimited Form Builder & Manager is a do-it-all tool for creating, managing and implementing any number forms across your website. Supports an unlimited number of jQuery validation form fields including File Uploads HTML Emails. Preview entered form information before submission. Form output including Preview & Completed pages are template based and are 100% customizable using WYSIWYG editor. Unlimited Form Builder & Manager is your end solution for administrating and quick deployment for all your form needs.x Feature Packed Administration (jQuery / jQuery UI / Ajax Features) Create Unlimited Forms Create Unlimited Outgoing HTML formatted Emails Unlimited File Upload Fields w/ Files Attached to Email(s) Drag & Drop Sort Order of HTML form reset Form output from Templates. Create new Templates to Give Unique Design per Form Supports all Form Field Types + Custom Field Types (Email / Date Picker) Input Validation & Required Fields (Client & Server Side) WYSIWYG editor to easily customize Form Preview & Completed Pages WYSIWYG editor to easily format outgoing HTML Emails Quick integration of created forms using IFrame Code Generator . and more! Try demo below to see it in action!
Example Form using IFrame Code Example Form Direct Access (No IFrame)
Form Manager & Administration – Username & Password: “admin”
View the Unlimited Form Builder & Manager Documentation
Added /documentation/ Styled Form Elements on Front-End jQuery Tabs JavaScript modifications to fix rendering issue on page load.

